User experience and site management become notably smoother with the WordPress dark mode toggle feature enabled.
Take, for instance, the case of OLED and AMOLED screens, which operate by lighting individual pixels. In dark mode, their pixels are essentially turned off, thereby conserving power and increasing battery life.
Even if your screen is not that advanced, you’ll still enjoy improved contrast ratios when the WordPress dark mode is enabled. Text becomes more discernible in low-light conditions, consequently reducing eye strain and enhancing readability.

Unfortunately, however, dark mode is not a default WordPress feature. You can only enable it by tinkering with the platform’s visual configurations, a procedure that might seem intimidating to non-developers.
This guide simplifies everything, though. We’ll tell you how you can easily enable WordPress dark mode toggle on both the front end and the backend of your site, without ever touching a line of code.

A website’s visual appeal is largely dependent on its CSS (Cascading Style Sheets). And while WordPress themes come with their default styles, plugins are capable of supplementing or overriding them without altering the core code.
To enable WordPress dark mode, for instance, they dynamically adjust properties like background and text color to toggle between light and dark themes based on user preference or system settings.
Among the plugins available, WP Dark Mode especially stands out for its user-friendliness, versatility, and unique features.
The plugin stretches beyond basic WordPress dark mode toggling to provide supplementary enhancements for optimizing user experience and site aesthetics.
With the free version of WP Dark Mode, for instance, you get OS-based color mode, floating switch options, and multiple dark mode color presets. These collectively make elements like buttons, links, and text dynamically adjust their colors for optimal contrast and readability.
For those seeking more advanced functionalities, the premium version of WP Dark Mode takes it up a notch. It uses a combination of CSS variables and JavaScript functions to provide features like customizable switch styles and time-based theme switching.
Its WooCommerce integration, meanwhile, adjusts the CSS in product listings, cart pages, and checkout forms to facilitate a seamless shopping experience in both light and dark WordPress modes.
Step 1: Search and install the WP Dark Mode plugin
Accessing the plugin repository
- Start by logging into your WordPress dashboard.
- On the left sidebar, hover over the “Plugins” option. When the submenu appears, select “Add New” to access the WordPress plugin repository.
Searching for WP Dark Mode
- In the top right section of the page, you’ll find a search bar. Type in “WP Dark Mode” and press enter. The search will yield a list of plugins, from which you should choose “WP Dark Mode.”
Installation
- Click on the “Install Now” button followed by “Activate“.
Locating WP Dark Mode on the dashboard
- Upon successful activation, a new menu item labeled “WP Dark Mode” will appear on your dashboard. This is where you’ll manage the WordPress dark mode settings.
Step 2: Enable default dark mode
Launching the settings
- From your WordPress dashboard, click on the “WP Dark Mode” menu item that we identified in the previous step. This will open the plugin’s settings page.
- Within the General Settings, you’ll find an option labeled “Enable Frontend Darkmode“.

Activating the default dark mode
- To activate the feature, simply toggle the switch next to “Enable Frontend Darkmode“. Ensure it’s set to ‘On.’
By enabling this feature, you’re setting WordPress dark mode as the default visual theme for your website. That means every visitor, regardless of their device’s theme settings, will be greeted with the dark version of your site.
Step 3: Add WordPress dark mode toggle on your front-end
The same plugin additionally offers a dark mode toggle button option, which allows your site visitors to customize their viewing experience by seamlessly switching between light and dark modes.
This is how you integrate it:
Setting up the toggle button
- From your WordPress dashboard, click on “WP Dark Mode” and then “Settings“.
- Proceed to the “Switch Settings” tab, find the “Floating Switch” option, and enable it. This makes the toggle button float on your site for easy access.

The “Switch Settings” menu additionally comes with customization options for the floating switch.
You can modify its design, size, and animation effects according to your site’s aesthetics.
Styling it
- To configure its appearance, for example, scroll to the top and find the “Switch Style” section.
- You can then select a switch design that matches your site’s look – from basic to rounded and drop-down icon.
WordPress dark mode toggle button positioning
- When you need to adjust the toggle button’s position on the page, just proceed to the “Floating Switch Position” right below the styling section.
- You can then select positions such as left or right, and top or bottom, among others. Keep it where it’s visible to users and blends with your site’s design.
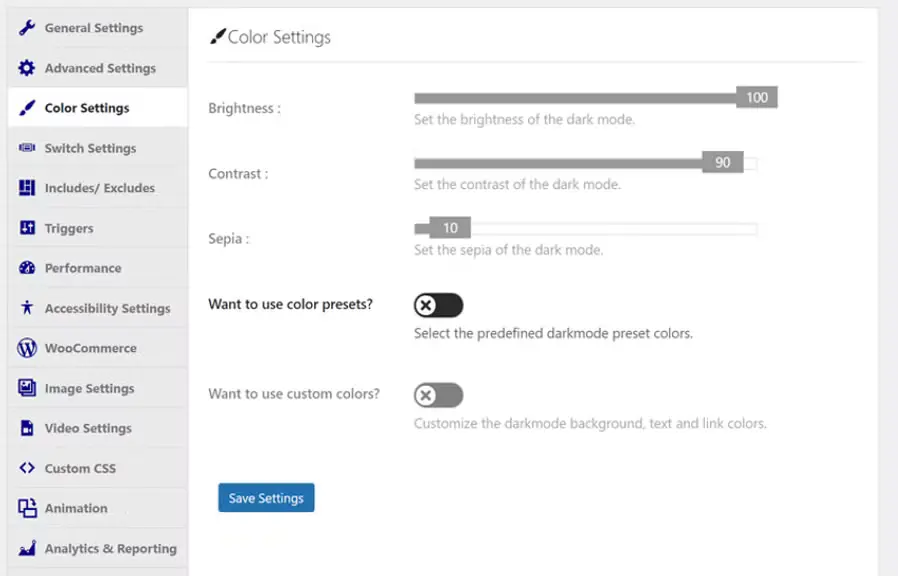
Step 4: Define your WordPress dark mode color scheme
Other than that, it’s possible to define the color scheme for your WordPress dark mode.
The configurations are under the “Color Settings” menu, which you should be able to access from WP Dark Mode’s “Settings” page.

Step 5: Test your WordPress dark mode
Once the dark mode toggle is active and customized to your liking, you might want to test its functionality. This is supposed to confirm that the system can smoothly transition between light and dark modes without any glitches.
You can start by loading the dark mode version of your site on various devices – such as desktops, tablets, and smartphones. Its renders should be consistent on all those screens.
Next, test it out on different browsers – especially Chrome, Firefox, Safari, and Edge. Each has its own way of rendering CSS, which could affect the appearance of your WordPress dark mode.
While at it, we’d especially advise you to check the clarity of text, images, and page elements like buttons and links. Look out for any that might be unresponsive or merging with the background.
The toggle button itself should also be positioned strategically and customized to blend seamlessly with your website’s design.
How to enable dark mode on the WordPress admin panel
The WordPress admin panel is your workspace for creating content, managing plugins, and adjusting settings. Given the time spent here, you might need to darken the default interface to make it more visually comfortable.
There are several plugins that can introduce dark mode to the WordPress backend. But, we still insist on picking WP Dark Mode, as it’s straightforward and does the job without disrupting other plugins or core WordPress functions.
WP Dark Mode itself uses WordPress’s built-in actions and filters to integrate its features. This means that when activating dark mode in your backend, it’s not just applying a fresh coat of paint. The plugin also proceeds to sync the new look with everything else on your dashboard.
WP Dark Mode additionally saves you the trouble of juggling different plugins for the front-end and admin panel. It comes in the form of a one-stop solution that offers a unified WordPress dark mode experience, thus minimizing the risk of plugin conflicts.
Here’s the entire procedure:
Step 1: Access WP Dark Mode settings
- On your WordPress dashboard, click on the “WP Dark Mode” menu item.
- This will open up the plugin’s settings page. Here, you’ll find various tabs like “General Settings“, “Switch Settings“, “Color Settings“, and more. Choose the first one.
Step 2: Enable admin dark mode
- On the General Settings page, proceed to “Enable Backend Darkmode” right below the equivalent frontend option.
- Toggle it on to enable WordPress dark mode on the admin panel.
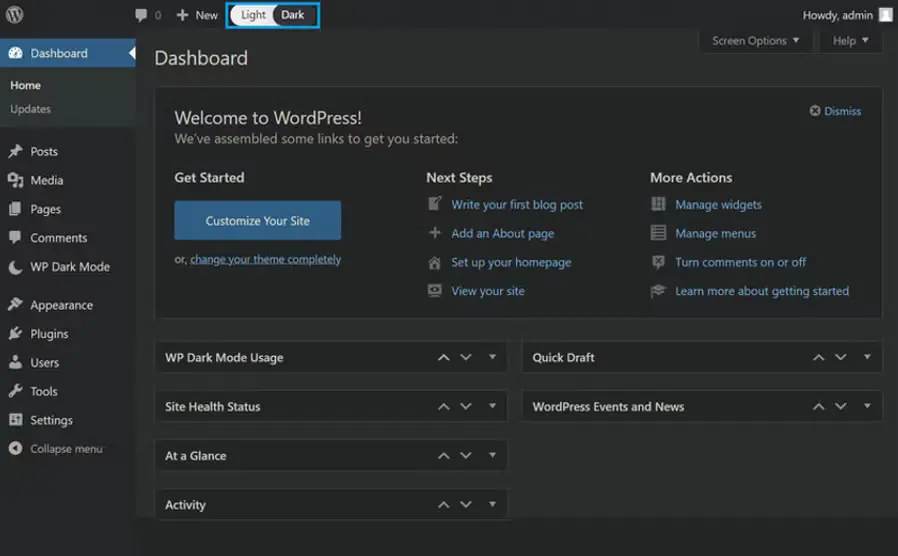
Upon activation, a floating switch will appear on your admin dashboard, typically on the top bar. This switch allows you to conveniently alternate between light and dark backend modes.

Step 3: Customize your dark mode colors (optional)
Although the WP Dark Mode plugin’s default color scheme is optimized for readability and comfort, there might be times when you want to adjust it to better suit your needs. This is especially common for multi-author websites, where administrators could have varying visual preferences.
As it turns out, you won’t need any plugin to make the adjustments. The native WordPress tools are perfectly capable of doing so.
Simply:
- Go to the “Users” menu option on your WordPress dashboard.
- Proceed to “Profile“.
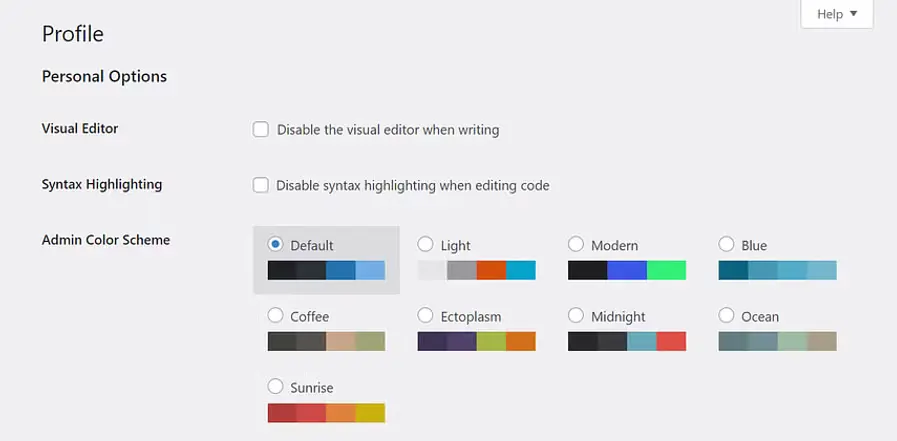
- On the subsequent page, scroll to the “Admin Color Scheme” section. Here, you get to pick a color scheme that goes well with your WordPress dark mode backend.

- Choose a color scheme that’s easy on the eyes and contrasts well with the background for enhanced readability.
- Once you’re satisfied with your selections, click on “Update Profile” at the page’s bottom to apply the color scheme to that WordPress dark mode dashboard.
But, remember… 
The primary purpose of WordPress dark mode is to optimize readability. But, if not implemented correctly, the results could be the opposite. Text might blend into the background, or the contrast could be too stark and cause eyestrain.
We hope that this guide will help you get just the right amount of dark mode on your site and that it’s going to make the user experience better for your readers!
Let us know if you have any questions about how dark mode works in WordPress or how to best enable it.
